これから少しずつデザインマニュアルとして、デザインを作成する時に参考にできる内容を書いていければいいと思っています。初回の今回は目的の定義です。
目的の定義はどんなデザインにおいても最初にやらなければならないことです。ひょっとしたらこれを読んでいる人の中には、「目的の定義」と聞いて、「何を今さら」とか「そんなこと言われるまでもなくやっているよ」と思った人もいるかもしれない。
 Photo by Charles Deluvio on Unsplash
Photo by Charles Deluvio on Unsplash
しかし、実際には目的の定義をしたつもりになって、曖昧なまま進んでいるプロジェクトが世の中には多々あるのです。特に、複数の人が関わる場合、目的を共有できていることによって無駄なすれ違いや誤解を防ぐことができるのです。
リーフレットにもスマートフォンアプリにも目的があるし、サービスのUIの1つ1つのコンポーネントにも目的があるのです。
そしてその目的は、人と行動の組み合わせで
○○が〇〇する
と定義することができます。
例えば、あるコンサートのポスターを作るとしましょう。この場合この目的は何になるでしょうか。よくありがちなのは
音楽ファンがコンサートに来る
というものです。しかし、これではかなり曖昧ですし、そもそも通りすがりに見るポスターが、音楽ファンがコンサート会場に来るところまで責任を担うというのはかなり無理があります。おそらく実際には
音楽ファンが予約サイトにアクセスする。
音楽ファンが予約窓口に電話する
ぐらいが現実的、かつ具体的なのではないでしょうか。実際には音楽ファンが予約するは窓口の担当者や、予約申し込みをするウェブサイトの目的になるはずです。
これぐらいの精度で目的が定義できていないと、細かい議論が起きた時に決めることができません。たとえば、
コンサート会場への地図を掲載する必要があるかないか
という話になったとき、予約サイトへのアクセスというレベルまで目的が明確であれば、会場へのおおよその時間がわかれば十分ということになります。つまり見ながら会場へたどり着けるほどの細かい地図は必要ない、という判断ができるのです。
同じようにWebサービスやスマートフォンアプリのUIのコンポーネント一つ一つにも目的がはっきりしている必要があります。
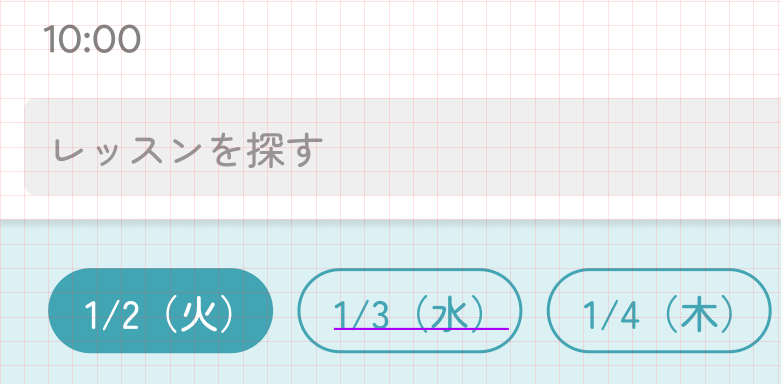
例えば、僕が関わっているサービスは、オンラインで授業を受けられるサービスなのですが、もちろん授業内容から検索することができます。さて、検索結果に該当する授業が一覧で表示されますがその授業1つ1つのサマリーの目的は何でしょうか?
授業の魅力を知り興味がわけばタップする。
授業の受講の可否を知り受講できるならタップする
どちらも考えられます。こんな細かいところまで定義する必要があるのか、と思うかたもいるかもしれませんが、特にUIのように組織の複数の人間が関わっている場合この粒度で定義する必要があります。
例えば、授業の日付を載せるか載せないか、という議論になった時、授業の受講の可否を知ることが目的なら日付は必須ですし、授業の魅力を知ることが目的であれば一覧性を重視して日付は不要、という判断ができるのです。
どうでしょう、目的を明確にすることの重要性が伝わったでしょうか?