デザイナーとしてもっと早く知っておきたかったことは何か?と聞かれたら、迷わずムードボードの使い方と答えるだろう。これを聞いて同意できない方はきっとムードボードを使い方やその秘めたる力を知らないのではないかとさえ思う。
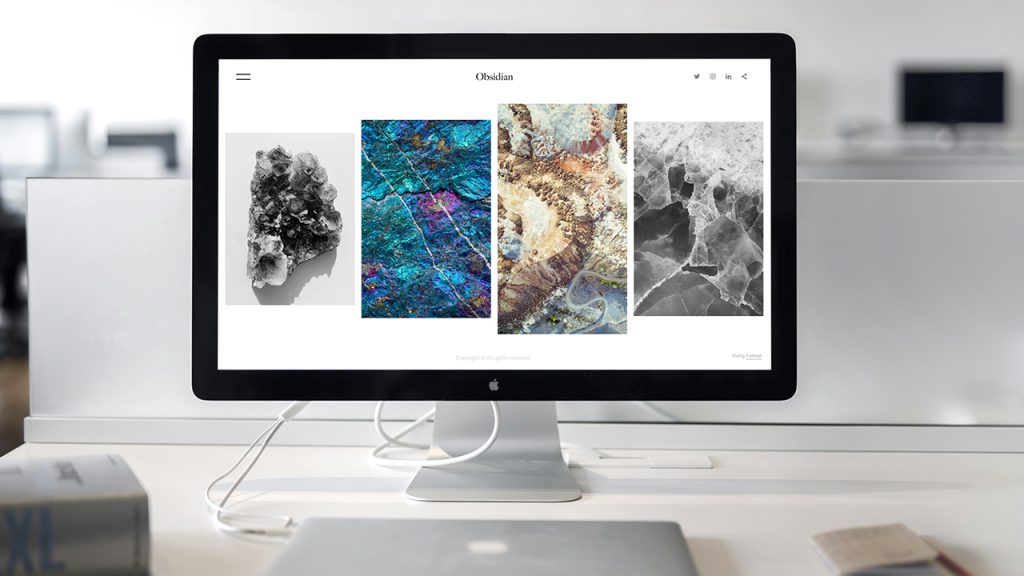
 Fiona Murrayによる写真: https://www.pexels.com/ja-jp/photo/17789974/
Fiona Murrayによる写真: https://www.pexels.com/ja-jp/photo/17789974/
ムードボードとは何か。定義するなら、向かうデザインの方向に近いデザインを集めたものとなるだろう。
基本的に僕が勧めるムードボード作成は、依頼主と一緒に作るものであり、流れは次のようになる。
- 1.デザインの言語化
- 2.ムードボード作成
- 3.デザインの再言語化
- 4.ムードボード調整
以降3, 4の繰り返し
最後の3.デザインの再言語化と4.ムードボード調整は、精度がこれ以上上がらないというところまで繰り返すといいだろう。長くても1時間程度で終わるはずである。場合によっては、通常の向かうべきデザインを集めたムードボードだけでなく、惜しいムードボードも作るといいだろう。自分がかなり高い形でこちらも用意する。
惜しいムードボードとは向かいたいデザインから際どく外れたデザインを集めたものである。ムードボード作成・調整のためにデザインを収集している際に、依頼主から「近いけどちょっと違うかな」みたいな言葉で却下されたデザインがここを集める。さらにその際、ストライクゾーンからどの方向になぜはずれているのかを確認するといいだろう。そうすると、ちょっと女の子っぽすぎる、とかちょっと色使いがおとなしすぎる、とか意見が出るだろう。
最終的にこのような流れを経て、ムードボードと場合によっては惜しいムードボード(実際にはGoodデザイン、Badデザインと名付けてしまうことが多い)が作成できればムードボード作りは完了である。
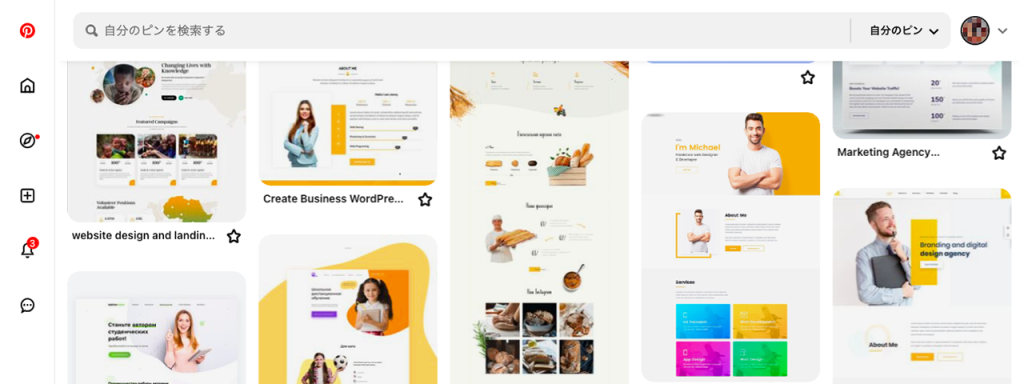
ちなみに僕自身はこの作業をPinterestを使用して行うことが多い。選択したデザインと近いデザインを表示してくれて、コメントもつけられるPinterestはムードボード作りに大変役立つツールである。

ムードボード作りのメリットは2つある。
- 1.デザインを作らずにデザインの方向性を高い精度で確認できる
- 2.依頼主の中のデザインを固める
1は言うまでもないだろう。言うまでもないことだが、ムードボードを作らないと無駄に却下される案作りに時間を費やすことになり、僕自身も昔はそんな無駄デザインをたくさんやっていたし、今でもやっているデザイナーは多いだろう。
ただし、むしろムードボードの効果として多くの人が見過ごしがちなのは2の依頼主の中のデザインを固めるの方である。そもそも依頼主は非デザイナーであることが多く、作りたいイメージがデザイナーが思っている以上にぼやっとしたまま依頼していることが多い。
ぼやっとしているからこそ、かっこいいデザインに出逢ったら「カッコイイデザインにしてほしい」と言いたくなるし、かわいいデザインに出逢ったら「かわいいデザインにしてほしい」と言いたくなるのである。
ムードボード作りは、そんな依頼主のぼやっとしたイメージを少しでも具体的な方向へ固めるためにこそ最高に力を発揮するツールなのだ。
クライアントの言うことがころころ変わる、というのはよくデザイナーが口にする不満だが、そんなときは依頼主が悪いから良いデザインができない。と嘆いて投げ出したり適当なデザインを出すべきではない。ムードボードを使ってデザイナーがうまく依頼主を導ければその問題は解決するのである。