才能とかセンスという言葉を使いますか。そもそも才能とは何なのでしょう?
確かに、人は生まれた時から多少の違いがあります。背が高い人もいれば、目の大きい人もいる。その違いが、特定の分野に有利に働くとき、それを「才能」と呼ぶのかもしれません。
例えばバスケなどのスポーツは、ゴールが高い場所にあるので身長が高い方が有利です。だから、身長の高い人を、「バスケの才能のある人」と呼ぶのでしょう。
そういう意味では確かに才能というものは存在するのでしょう。
ただ、「才能」という言葉を多用する人には一つの傾向があります。努力をしない人です。「才能」という言葉を多用する人は必ずといっていいほど、自分以外の誰かに対して「・・さんは才能がある」と言い、自分に対しては「私は才能がない」と言うのです。つまり、自分が何もしないことの理由として「才能」という言葉を使うのです。
では、実際に才能がある人はどうしているのでしょう。もちろん例外はありますが、彼らは「私は才能がある」などとは言わないし、思ってもいません。彼らは自分がその能力を向上させるために費やしてきた時間と情熱を知っているから、それを単に「才能」という曖昧な言葉で片づけたくないのです。
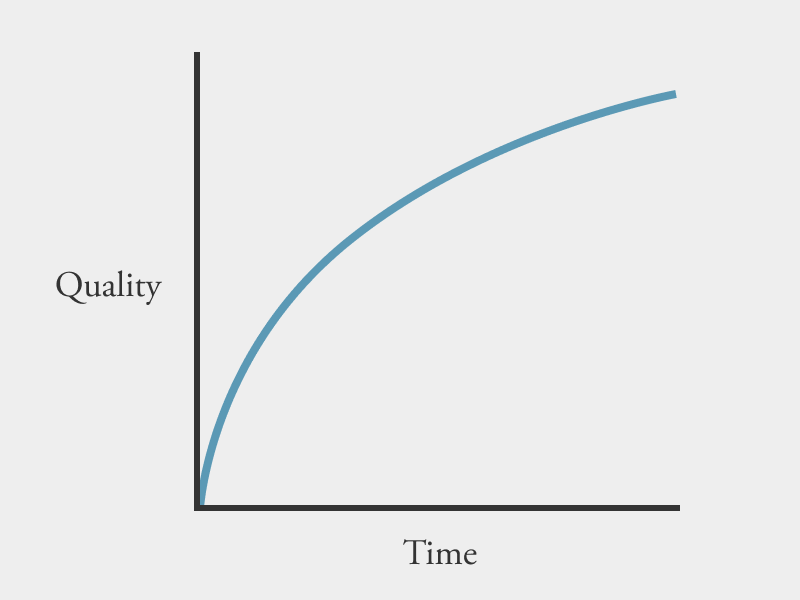
さらに言えば、彼らは現在の能力に満足はしていないでしょう。毎日、少しでも上達するために時間と情熱を注ぎながら工夫を重ねているのです。
もし、あなたが「才能」という言葉を使っているなら、自分が「才能」という言葉で他者の積み重ねてきた時間と情熱を軽視していないか、自らが動かない言い訳としてその言葉を使っていないか、考えてみてください。
「才能」という言葉を使った瞬間に思考停止に陥ります。「才能」という言葉で片付けてしまったら、上達をしている人がその裏で繰り返している試行錯誤にも決して目が向かないでしょう。
つまり、「才能」とは自ら動きたくない人のための言葉であり、そんな言葉で自分を誤魔化している時間があったら、今すぐに動き出すべき、と言うことです。